I formati immagine più usati e riconosciuti dalla maggior parte dei browser sono GIF, JPEG, PNG (ping).
Evita lo scrolling orizzontale: assicurati che il tuo design non sia troppo largo nei sia visualizzabile anche su monitor con risoluzione 1024 per 768.
Testa il tuo sito in risoluzioni differenti e su browser differenti: la risoluzione 1024x768 dovrebbe essere sicuramente supportata.
Minimizza l'uso della grafica: non appesantire troppo tuo sito con la grafica per renderlo bello da vedere, piuttosto concentrati sui contenuti.
Dimensioni
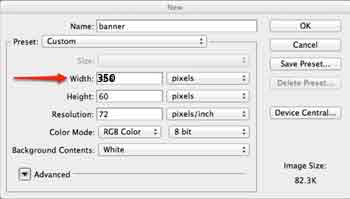
Le immagini devono essere larghe massimo 350 pixell, profondità colore 72 dpi

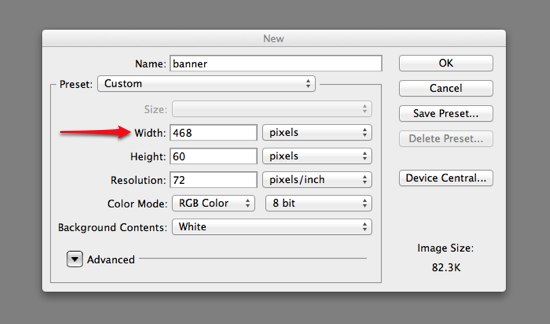
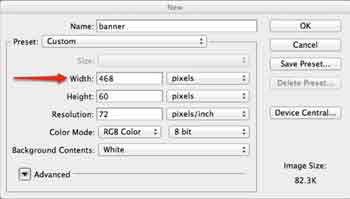
Solo in casi particolari, si può inserire un'immagine larga 468 pixell massimo.

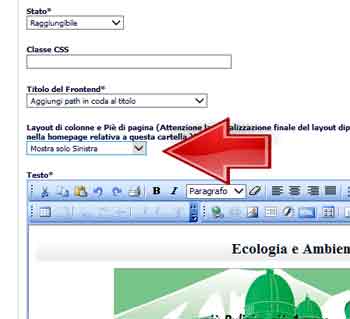
In questo caso, ed in tutti i casi con un'immagine con larghezza superiore a 350 pixell, si deve disabilitare la visualizzazione del bordo destro della pagina: Layout di colonne e Piè di pagina -> Mostra solo Sinistra


DPI
I punti per pollice, noti anche con il termine inglese dots per inch o con l'acronimo DPI, sono la quantità di informazioni grafiche che possono essere rese da un dispositivo di output (stampante grafica, plotter, RIP, schermo) o fornite da un dispositivo di input (scanner, mouse).
Con il DPI si esprime la quantità di punti stampati o visualizzati su una linea lunga un pollice (2,54 cm). Ad un valore più elevato corrisponde una risoluzione maggiore ed una migliore resa sulle linee inclinate.