Icone Aweson
Facile. Fatto. Ottieni icone vettoriali e loghi social sul tuo sito web con Font Awesome, il set di icone e strumenti più popolare del web.

Progettato professionalmente + Pixel-Perfect
Ogni simbolo è progettato da zero in base a linee guida e standard forgiati da anni di esperienza nell'illustrare e progettare icone.
Il risultato è un aspetto coerente che si estende su migliaia di icone attraverso tre stili unici.

Le icone sono oramai diventate uno standard imprescindibile in qualsiasi sito web e se in tempi neanche tanto lontani avevamo la necessità di utilizzare delle immagini, oramai l’utilizzo di Font Awesome è diventato la prima scelta per la gestione di questo aspetto grafico. Font Awesome vi permette di usufruire di icone vettoriali che possono essere facilmente personalizzabili attraverso le regole del vostro CSS, come qualsiasi altro carattere di testo presente nel sito.
Per quanto riguarda l’utilizzo delle icone, vi basta tornare semplicemente nel sito ufficiale e scoprire come si chiama l’icona che volete.
https://fontawesome.com/v4.7.0/icons/ , la pagina si riferisce alla versione supportata dal CMS (ver 4.7.0)
Pagina Tutti Font Awesome 4.7.0 Icon, CSS Class, & Unicode
La pagina contiene un "Motore di ricerca" (Inglese) e il raggruppamento delle Icone in "Categorie"
Supponiamo per esempio di voler inserire nel menù principale l’icona home al posto del testo. Dalla sezione Icons del sito (dove avete l’intera lista delle icone a disposizione) utilizzate il motore di ricerca inserendo la parola “home”.
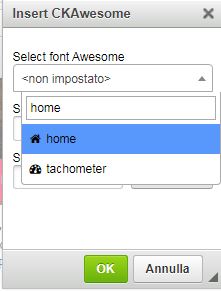
Come potete vedere in figura vi vengono dati dei suggerimenti.


Procedura Inserimento dal CMS Net-Service
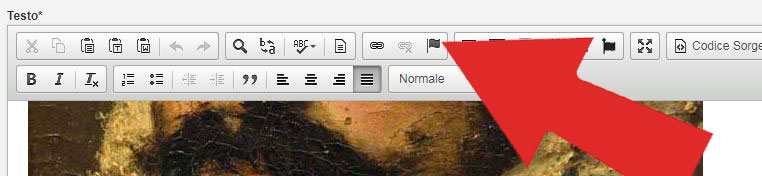
Dalla "Barra" degli strumenti cliccare sull'icona CKAwesome

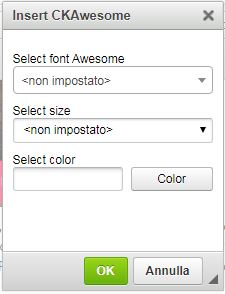
Si aprirà una finestra con un menù a "Tendina"

dal quale si dovrà scegliere il font "Awsome" da inserire
Esempio: inserire "Home": basta digitare "Home" ed apparirà il Font cercato

Esempi "On-Line"